Waarom een responsive website?
Sep 30, 2016, 13:20 by User Not Found
Schermformaten zullen altijd veranderen, dus het is belangrijk dat uw website zich kan aanpassen aan elk schermformaat. Steeds meer websites hebben het, maar wat is een responsive website en wat zijn de voordelen?
Waarom een responsive website en wat houdt het in?
Steeds meer websites hebben het, maar wat is een responsive website en wat zijn de voordelen? Hieronder staan een paar van de belangrijkste principes waar je aan kan denken als je een website gaat maken met een responsive-layout.
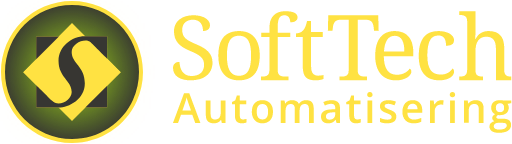
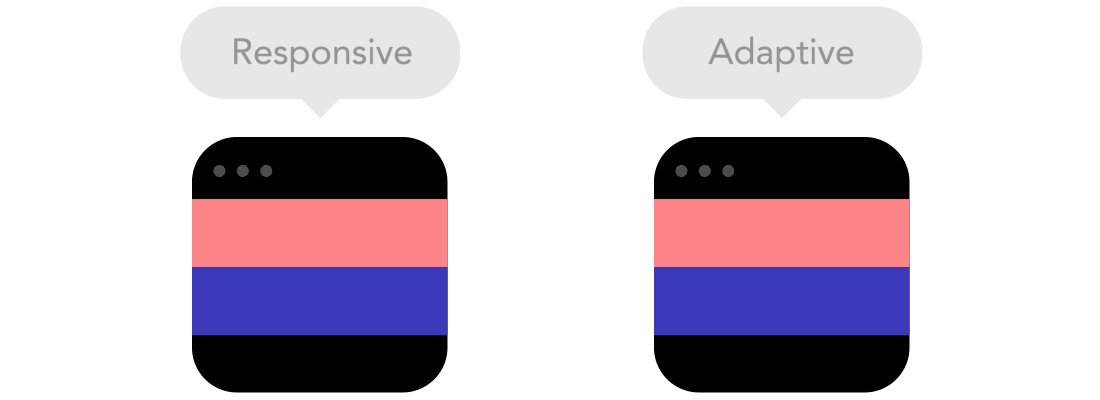
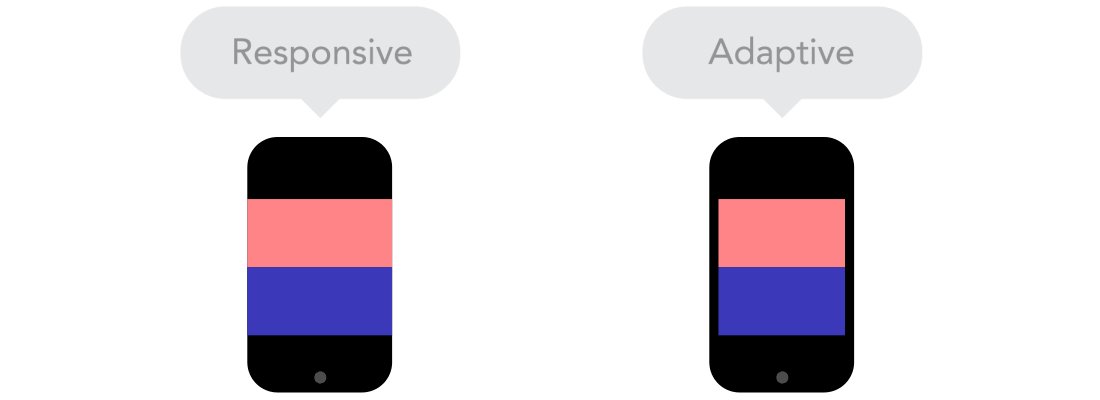
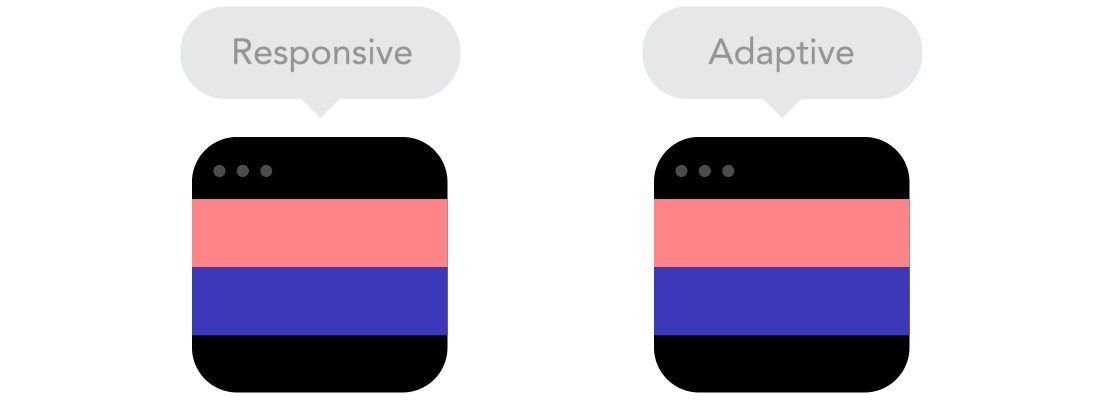
Responsive VS Adaptive
Een responsive-layout kijkt continue naar de breedte van het scherm en past de layout hierop aan. Maar er is geen sprake van goed of fout, een adaptive-layout kan je ook net zo goed gebruiken. Het ligt aan de content op de pagina, daar vanuit moet je bepalen wat het beste ontwerp is voor je website.

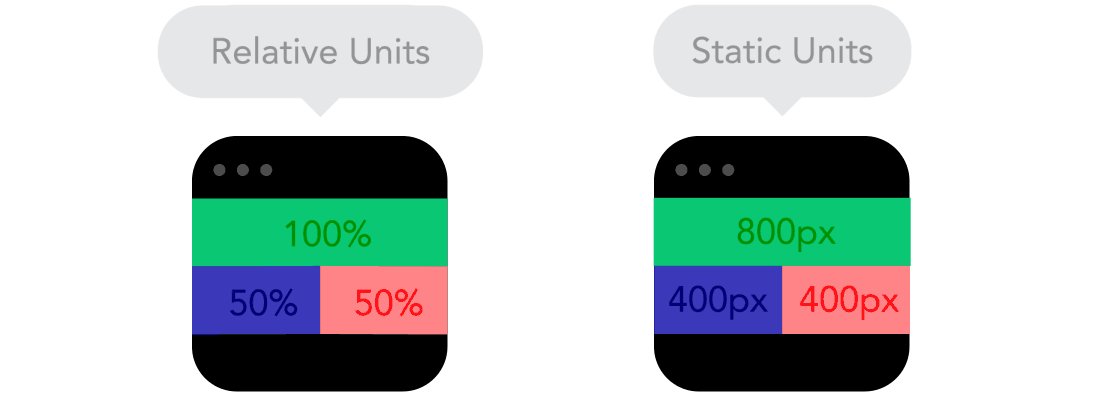
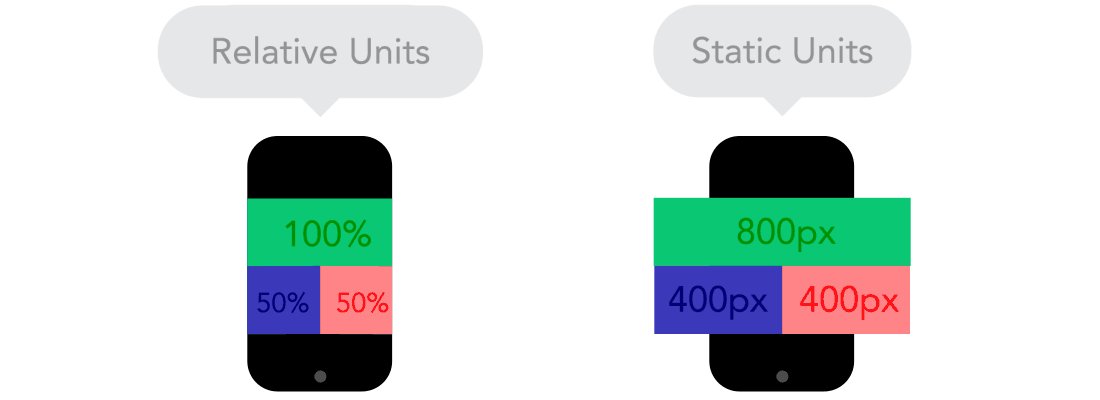
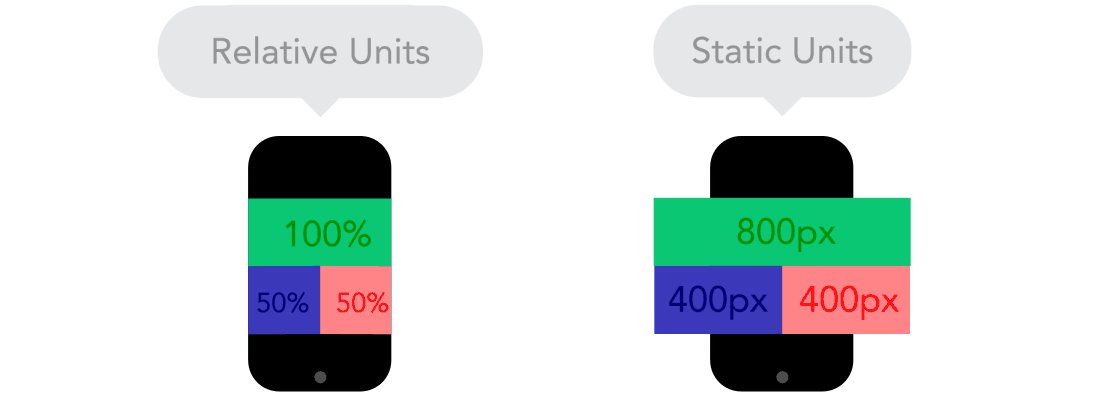
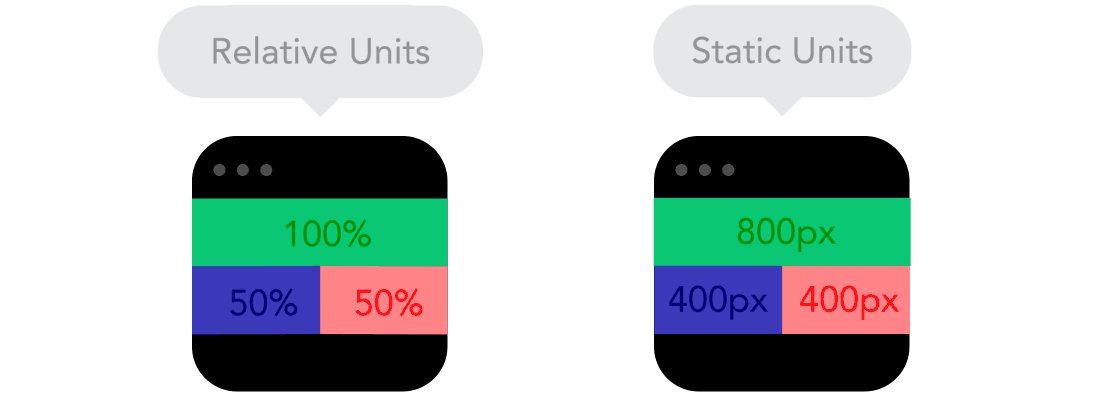
Relative VS Static Units
Het scherm kan er een zijn van een tv, smartphone of alles daar tussen in. Ook de pixel dichtheid kan per apparaat verschillen. Hierdoor heb je waardes nodig die flexibel zijn en overal goed werken. Daarom gebruik je met een responsive layout percentages in plaats van vaste waardes. Dus als je iets 50% breed maakt dan is dit element op elk scherm 50% van het scherm.

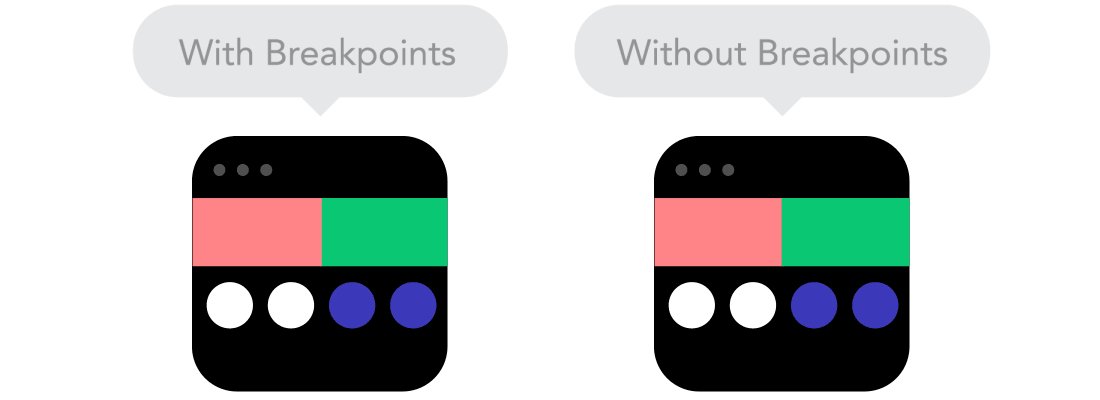
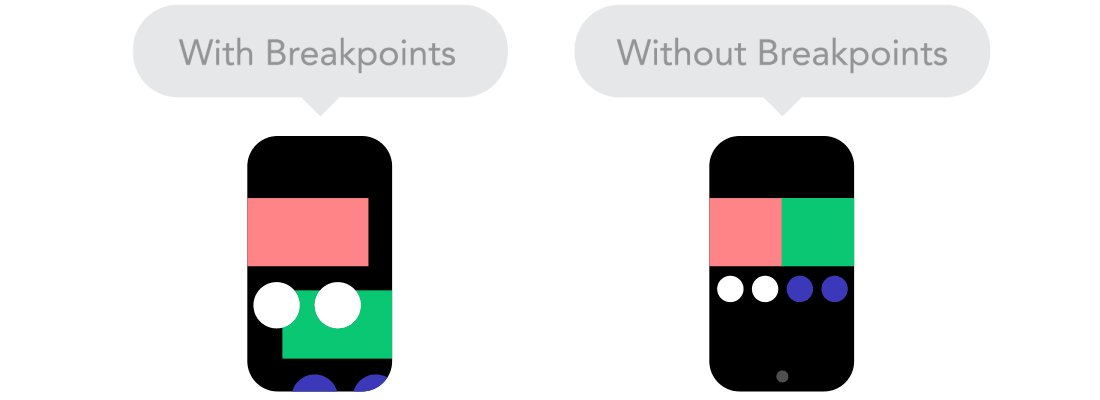
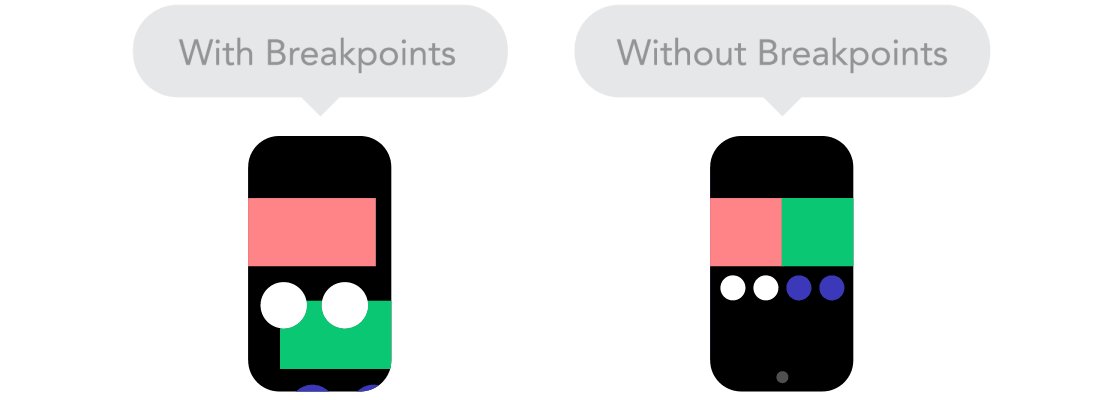
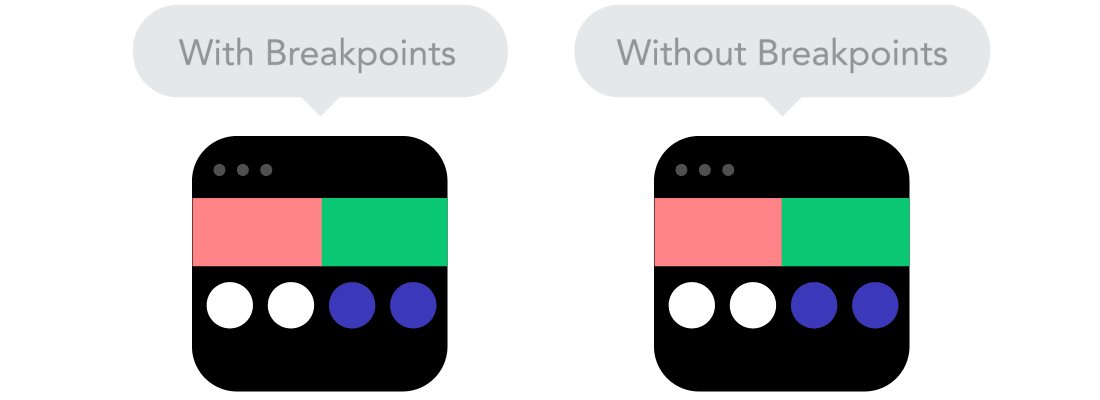
Breakpoints
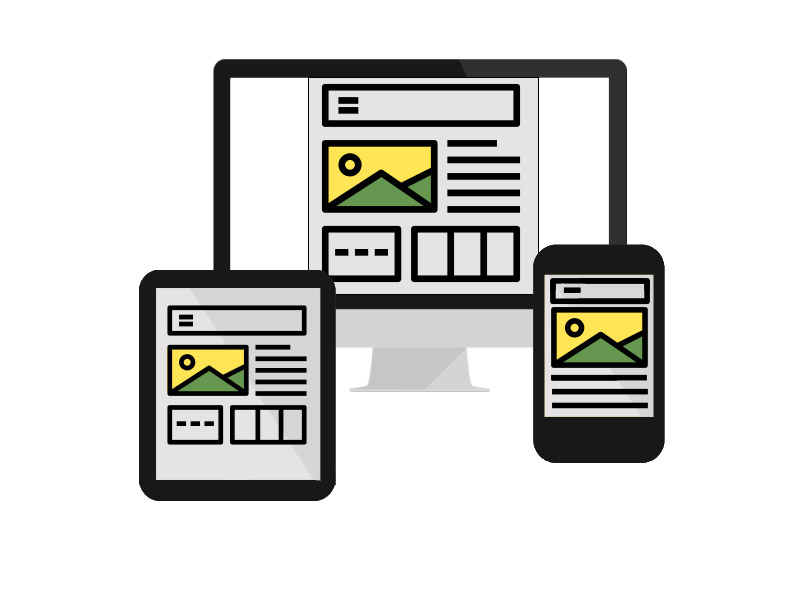
Met breakpoints kun je, net zoals bij een adaptive-layout, op bepaalde punten de layout wijzigen, hierdoor kan je voor elk type scherm een unieke weergave tonen. Als voorbeeld: op een telefoon zal een gebruiker de content zien in een lange kolom. Terwijl dezelfde pagina voor een gebruiker met een tablet of desktop, de content getoond zal worden in twee kolommen.

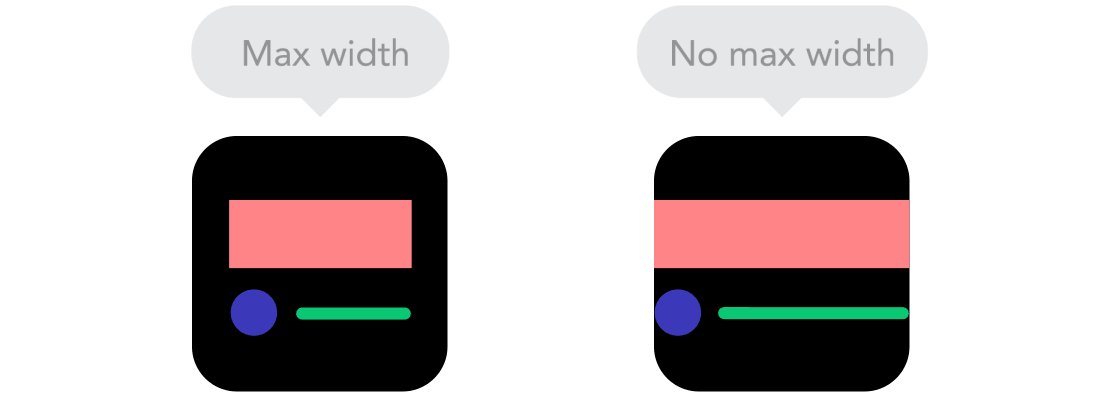
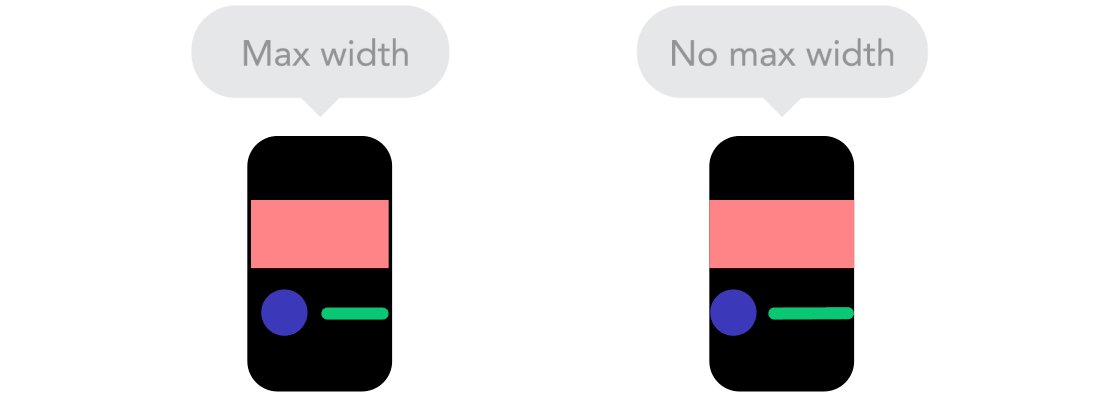
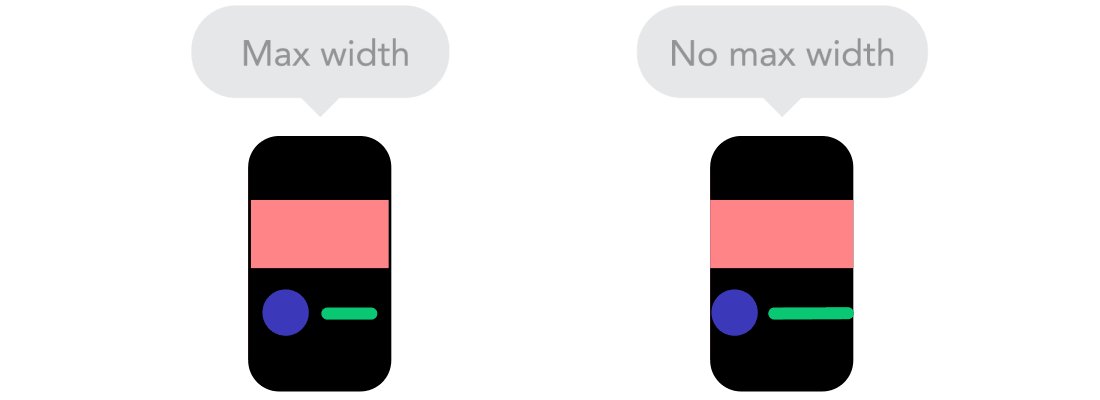
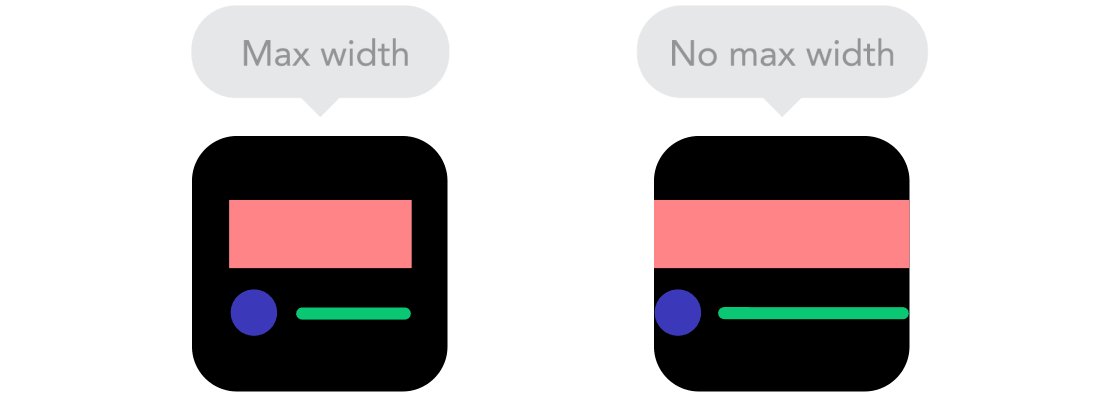
Max-width layouts
Bij flexible-layouts is het probleem dat als je scherm te groot wordt, de layout zich nog steeds wilt aanpassen aan het scherm. Hierdoor maakt de layout zich enorm breed en dit maakt afbeeldingen te groot en zinnen te lang. Hiervoor is het een goede tip om een maximum breedte aan je layout toe te voegen. Je layout kan nog steeds dynamisch van formaat wijzigen, maar wanneer je scherm te groot wordt, stop je layout met rescalen. Wanneer je wilt dat een element juist altijd de volledige breed in beslag neemt, dan moet je dit niet toevoegen. Denk aan een achtergrond afbeelding die je over de volledige breedte wilt.

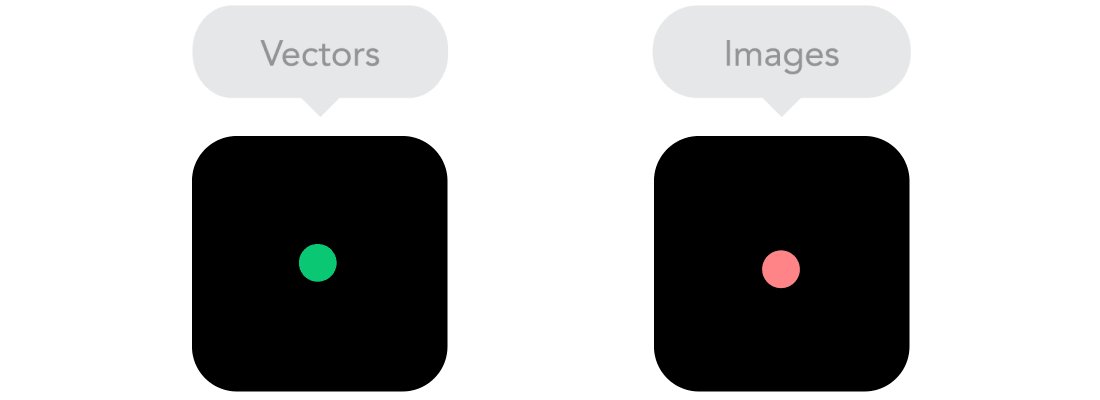
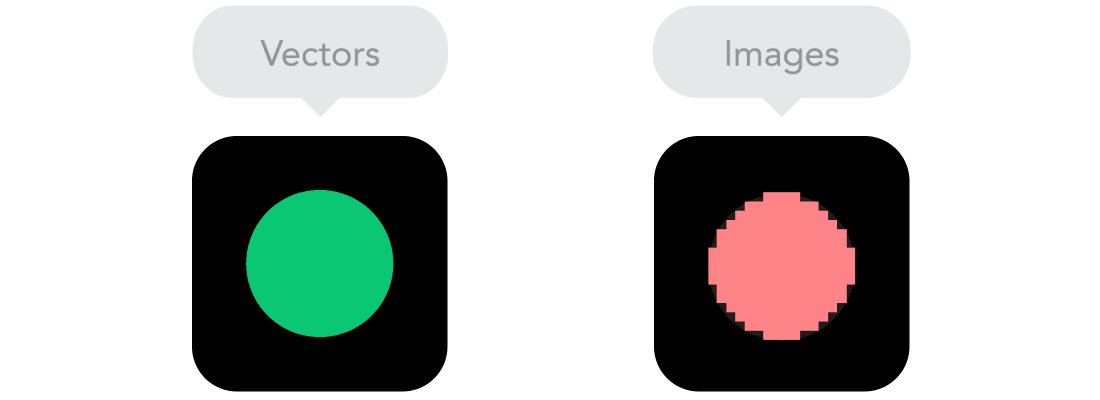
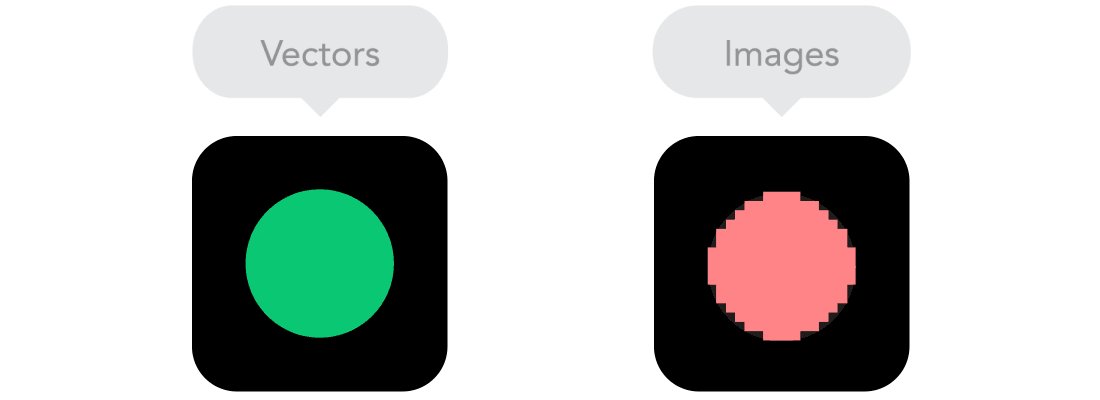
Vector VS Pixel images
Heb je een website waar je veel gebruik maakt van iconen, dan is het slim om te kijken naar SVG afbeeldingen. Dit is een vector afbeelding. Wat is vector? Vectors zijn wiskundige berekeningen die paden en objecten vormen. Zo kan je een logo tonen op je website die op elk willekeurig formaat nog steeds scherp wordt getekend. Andere bestandsformaten (.png, .jpg) maken gebruik van pixels. Wanneer je dit bestand vergroot dan worden de afzonderlijke pixels zichtbaar.

Het kan zijn dat u dit artikel aan het lezen bent op uw laptop, tablet, tv, game console, smartphone of zelfs op uw smartwatch, met ieder zijn eigen schermafmetingen en pixel dichtheid. Schermformaten zullen altijd veranderen, dus het is belangrijk dat uw website zich kan aanpassen aan elk schermformaat. Dit houdt in: de schermen die nu bestaan en de schermen die nog gemaakt moeten worden. Voor websites is het belangrijk dat de gebruiker deze altijd kan bereiken, op welk apparaat dan ook, met welk schermformaat dan ook! Hiervoor moet uw website zó ontworpen zijn dat deze reageert op de gebruiker en de pagina’s zich aanpassen aan het apparaat en de behoefte van de gebruiker.

De content van de website moet het ontwerp bepalen.
Vloeiende layouts, flexibele content en breakpoints zijn de drie technische componenten voor een responsive website, maar het vraagt ook om een andere manier van denken. In plaats van voor ieder mogelijk apparaat en scherm een unieke ervaring te maken, moeten we een uniek apparaat zien als een facet van een en dezelfde ervaring. Dit zegt niet dat elke website een responsive website moet zijn, de content van de website moet het ontwerp bepalen. Er kan altijd de vraag komen om een website te maken voor één specifiek scherm of apparaat.
Maar deze manier van denken hoeft niet de standaard te zijn. Nu meer dan ooit, ontwerp je een website die wordt bekeken op een groot scala van verschillende apparaten en schermen. Responsive webdesign biedt ons een weg vooruit, waardoor wij “ontwerpen voor de eb en vloed van dingen.”
Wil je meer weten over dit onderwerp?
Laat je gegevens achter, wij nemen contact met je op
Vragen? Bel ons direct
Onze collega Kees Quist staat voor je klaar met een heldere antwoorden.
Veelgestelde vragen over SoftTech Automatisering
SoftTech is een full-service IT-partner die organisaties helpt groeien met stabiele en slimme technologie.
We bieden zowel IT-beheer als softwareontwikkeling, zodat alles goed op elkaar aansluit. Bij IT-beheer zorgen we dat werkplekken, servers en cloudomgevingen veilig, betrouwbaar en schaalbaar blijven.
Bij softwareontwikkeling vertalen we bedrijfsprocessen en ideeën naar moderne applicaties die groei mogelijk maken, van dashboards en klantportalen tot complete platforms.
Ons doel: techniek laten meegroeien met jouw organisatie, zodat IT nooit een beperking vormt maar juist een versneller van succes.
Onze roots liggen in Zoetermeer, maar we ondersteunen klanten in heel Nederland. We werken hybride: deels op locatie bij de klant, deels op afstand. Daardoor kunnen we snel schakelen, zonder dat persoonlijk contact verloren gaat.
Of het nu gaat om lokale mkb-bedrijven of landelijke organisaties met meerdere vestigingen, we zorgen voor een aanpak die past bij de schaal en complexiteit van jouw IT-omgeving.
We combineren technische diepgang met een persoonlijke en transparante werkwijze. Geen tickets of wachtrijen, maar directe lijnen met mensen die je organisatie kennen.
We communiceren in begrijpelijke taal en denken mee vanuit jouw doelen, niet alleen vanuit techniek. Daarbij geloven we in langdurige samenwerking, waarbij we blijven adviseren en optimaliseren zodra je organisatie groeit of verandert.
De eerste stap is een vrijblijvend kennismakingsgesprek.
We luisteren naar je uitdagingen en ambities, en bekijken samen waar IT het verschil kan maken. Op basis daarvan stellen we een concreet voorstel of plan van aanpak op — of dat nu gaat om beheer, een nieuwe applicatie of modernisering van bestaande systemen.
Tijdens én na de oplevering blijven we betrokken, zodat techniek blijft groeien met je organisatie.
Zoek je iets anders?
SoftTech Automatisering doet nog veel meer
-
Even voorstellen
SoftTech Automatisering is reeds 25 jaar lang een toegewijde, integere en betrouwbare partner op het gebied van ICT. Gedurende deze periode hebben we talloze bedrijven bijgestaan in het effectief inzetten en vormgeven van hun IT-landschap.
Lees verder!
-
Diensten
SoftTech ondersteunt organisaties met IT beheer, automatisering, beveiliging en audits. Wij zorgen voor stabiele IT, slimme oplossingen en inzicht in risico’s, altijd afgestemd op jouw organisatie en groeifase. Praktisch, transparant en gericht op continuïteit en vooruitgang.
Lees verder!
-
IT Beheer
IT beheer draait om continuïteit, veiligheid en voorspelbaarheid. SoftTech zorgt dat jouw IT omgeving stabiel werkt, meegroeit met je organisatie en geen onnodige risico’s of verrassingen oplevert. Van werkplekken en back ups tot updates en monitoring, alles is gericht op rust in de operatie en ruimte voor groei.
Lees verder!
-
IT Ontwikkeling
Bij SoftTech Automatisering ontwikkelen we softwareoplossingen om jouw uitdagingen te overwinnen en nieuwe kansen te benutten. Wat ons echt onderscheidt, is onze toewijding aan jouw groei.
Lees verder!
-
IT Beveiliging
Beveiliging zit in ons DNA. Met de juiste kennis en ervaring helpen wij jouw organisatie cyberdreigingen voor te zijn. Zo werk je veilig en voldoet je IT aan de hoogste standaarden.
Lees verder!
-
IT Audits
Een IT audit geeft inzicht en richting. SoftTech brengt risico’s, kwaliteit en verbeterpunten in kaart, eventueel samen met gespecialiseerde partners, met een praktisch toepasbaar resultaat.
Lees verder!